Camouflage的意義是迷彩圖案。
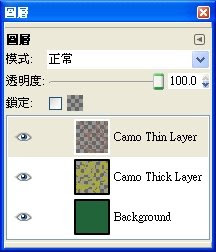
執行[影像] / 檔案 / Create / Patterns / Camouflage,出現對話盒,不改變參數設定,按下確定按鈕。在新增的影像視窗裡,呈現256 x 256陸軍迷彩圖案。在圖層面版裡,只有一個名稱為「Background」的圖層。
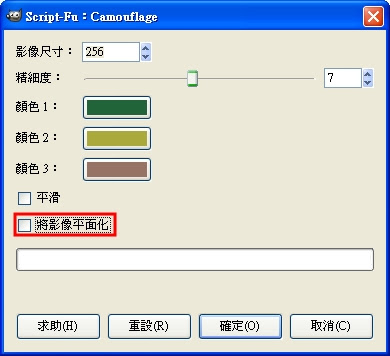
下圖是「Script-Fu: Camouflage」對話盒,不勾選「將影像平面化」,如此的設定,產生的影像才能有三個圖層。

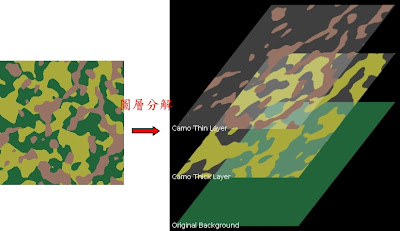
迷彩圖案是由三個圖層重疊而成的。

可在圖層面版內分析迷彩的圖層結構。

「Script-Fu: Camouflage」的執行過程全部紀錄在「復原」面版內。由這些紀錄,可反推迷彩圖案的製作原理,藉此可學習一些影像處理的技巧。面版內列出了生成迷彩圖案的每一個步驟,只是缺少了詳細的濾鏡參數。
可以照著復原紀錄面版上的說明文字,從一張空白256 x 256的影像產生軍綠色的迷彩。這算是GIMP中階的練習,先別做這麼複雜的事,先倒退一步就好。在復原紀錄面版內,點選「全部不選」這條紀錄,此時影像 視窗沒有任何的改變,而圖層面版裡仍維持三個圖層:Camo Thin Layer、Camo Thick Layer、Background。繼續點選其它紀錄,觀察影像與圖層的變化。
由於執行的步驟留下19條紀錄,點選所有的紀錄,讓每次的結果的縮圖呈現出來,如此便能體會原來迷彩形成的原由!

